Introduction
In this blog, we will see how to manage the default value of the color picker so that we can detect if the color is changed.
Background
In my current project, the requirement came to check if there are changes on the page on a button click and show a modal alerting the user that “There are changes, do you want to save?”. I found a script that can be triggered to check the changes on the page. It worked perfectly with all input, select and textarea controls.
But if I have a color picker on the page, then it always tells me that "you have changes", even if I did not change the color in the picker. Let me explain more. The color picker used is Spectrum.
Step by Step
Suppose, I have one input, select and textarea on my page. One button to check if we have any change on these controls meaning if we edited/changed the field values.
<input />
<select>
<option value="1">1</option>
<option value="2" selected="selected">2</option>
<option value="3">3</option>
</select>
<textarea>Hello World</textarea>
<button onclick="CheckForChanges()">
Check For Changes
</button>
Now let’s check the click event code.
function CheckForChanges() {
if (GetHasChanges()) {
alert("Yes we have changes!!!");
} else {
alert("No changes!!!");
}
}
I am not posting the GetHasChanges function here, you can see it in the jsfiddle Demo.
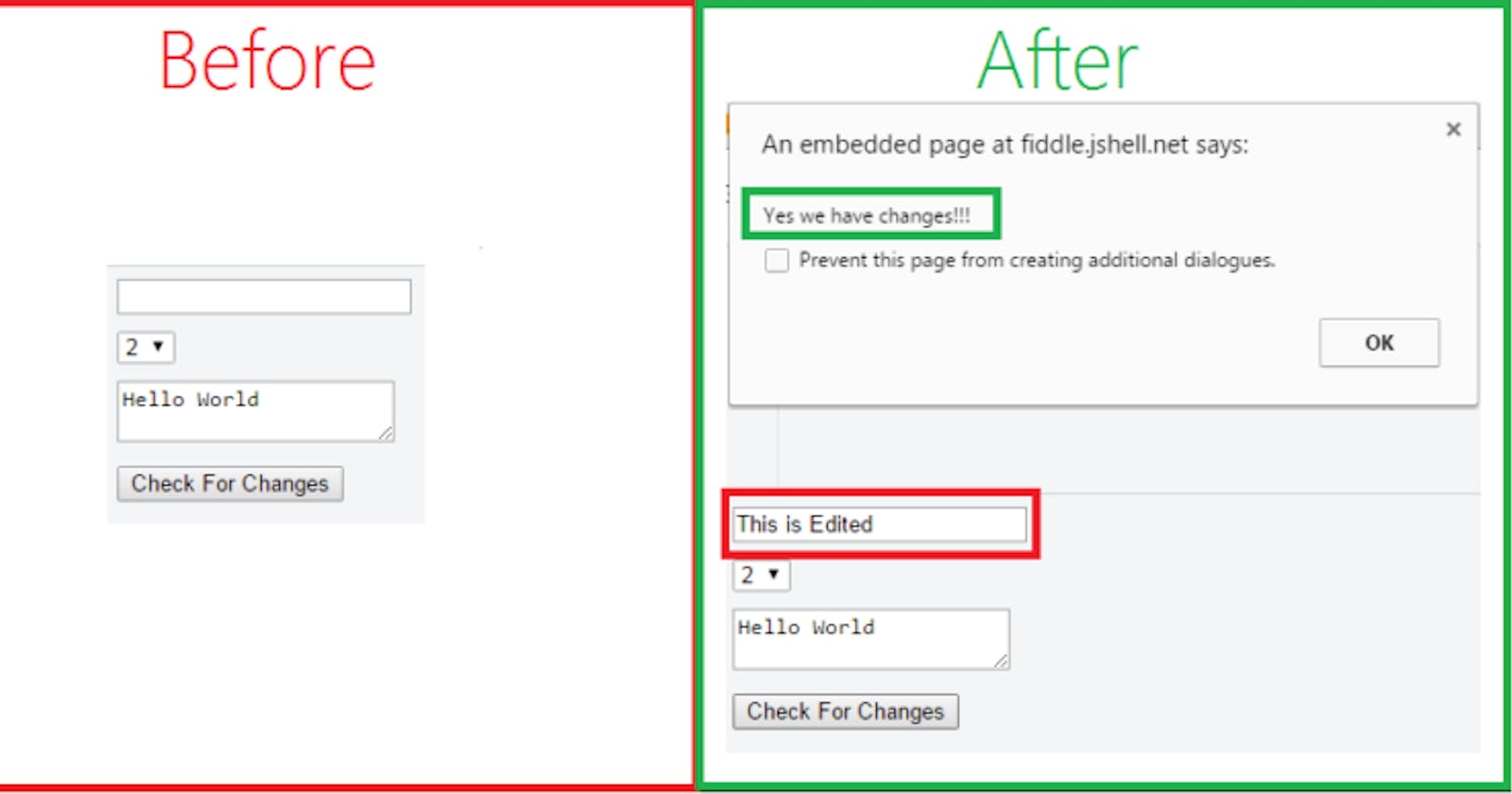
So, see the picture below which tells what is before you click the button and what happens after you edit some field and click the button. It perfectly checking that we have a change.

Before and After Changes Done
With Colorpicker
Let’s add a colorpicker now.
<input id="colorpicker" style="display:none;" value="#000" />
$(document).ready(function() {
$('#colorpicker').spectrum({
preferredFormat: "hex"
});
});
Demo – Demo With a Colorpicker
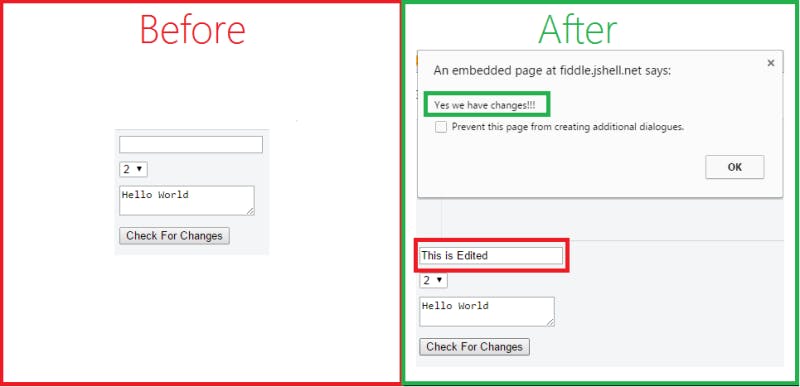
As you see in the picture below, everything is perfect.

Detecting Changes with Colorpicker
Implementing Input Field inside the Colorpicker
This can be done by setting the showInput property to true
$(document).ready(function() {
$('#colorpicker').spectrum({
showInput: true,
preferredFormat: "hex"
});
});

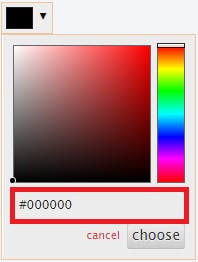
Spectrum Colorpicker With ShowInput True
What do we get by doing this? Just a new input field inside the colorpicker so that we can give color hex.
Let’s get back to what we were doing.
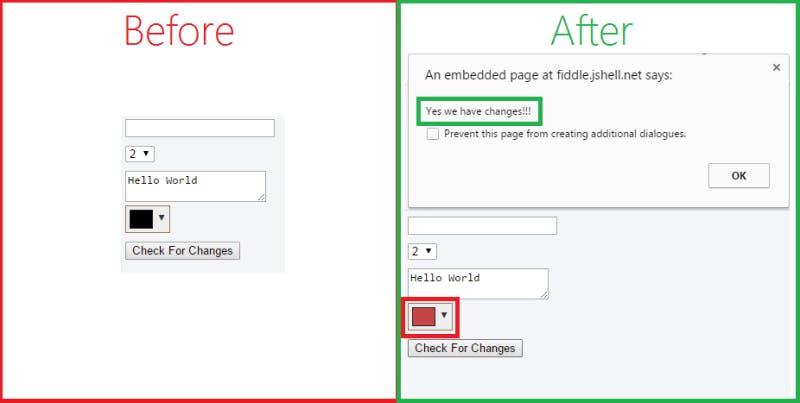
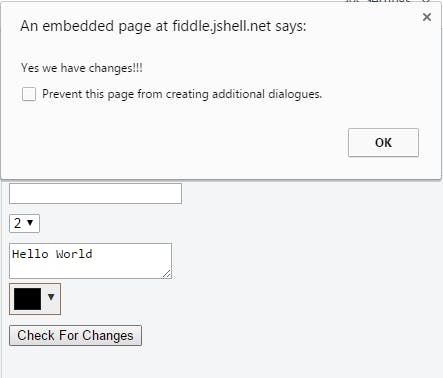
OOPS!!! With no change, it is now saying that “Yes we have changes!!!”. See the picture below.

Checking changes with ShowInput true in Spectrum Colorpicker
Demo – Demo to check changes with ShowInput true in Spectrum Colorpicker
So, I have not picked any color, still, it's detecting changes. We will find out the problem in the next paragraph.
Research
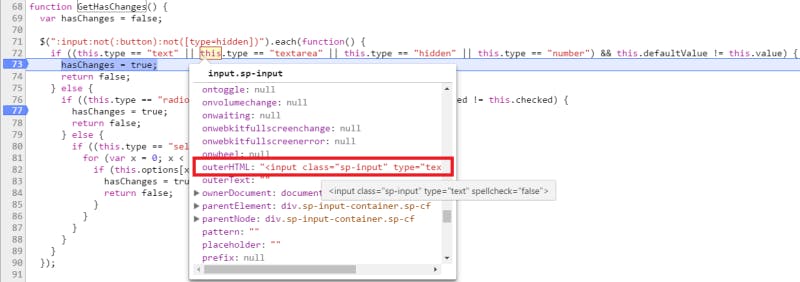
I started research from the Developer tool and debugged the method which is checking the changes. What I found, was very interesting.

Debugging GetHasChanges Function in Developer Tool
So, as you see, it is detecting the change for an input. I, then, found it inside the HTML.
<input class="sp-input" type="text" spellcheck="false">
This is the same input that is inside the colorpicker. The problem it detected a change because it does not have a default value in place and the value given to it is the color we provided (#000).
Solution
Have you guessed the solution!!! It’s easy. We just need to provide the default value as the same color value. Thus, it will only detect the change when an actual change is made. The final code looks like below. Highlighted the codes used to assign the default value.
$(document).ready(function() {
$('#colorpicker').spectrum({
showInput: true,
preferredFormat: "hex"
});
$('.sp-container .sp-input').each(function() {
this.defaultValue = this.value;
});
});
Demo – Final Demo Detecting Colorpicker Change
Feedback
I would definitely appreciate it if you give feedback on my blog. If you find it interesting and useful, then please share it with your friends and colleagues.
Thanks for reading, have a nice day!!!