Effortless Swagger UI Installation
In this blog, we will see a quick and easy way to kick off Swagger UI on your machine.
Background 💭
I am working on a blog on the concepts of Open API Specification, where I came across Swagger UI and Swagger Editor. I needed these two tools on my machine so that I could make my hands dirty trying our APIs. Let's see how we can install Swagger UI in an effortless manner.
What is Swagger UI? 🤔
APIs are magic. When invoked, they just perform specific tasks that the invoker has said them to. It is not easy to explain this to anyone in an organization unless we provide them with an interface to actually see and try them out.
That is where Swagger UI comes into the picture. It is an open-source tool. When you configure Swagger with your API, it can beautifully present everything about it like what methods it follows, what URLs are supported, and what data it expects, everything.
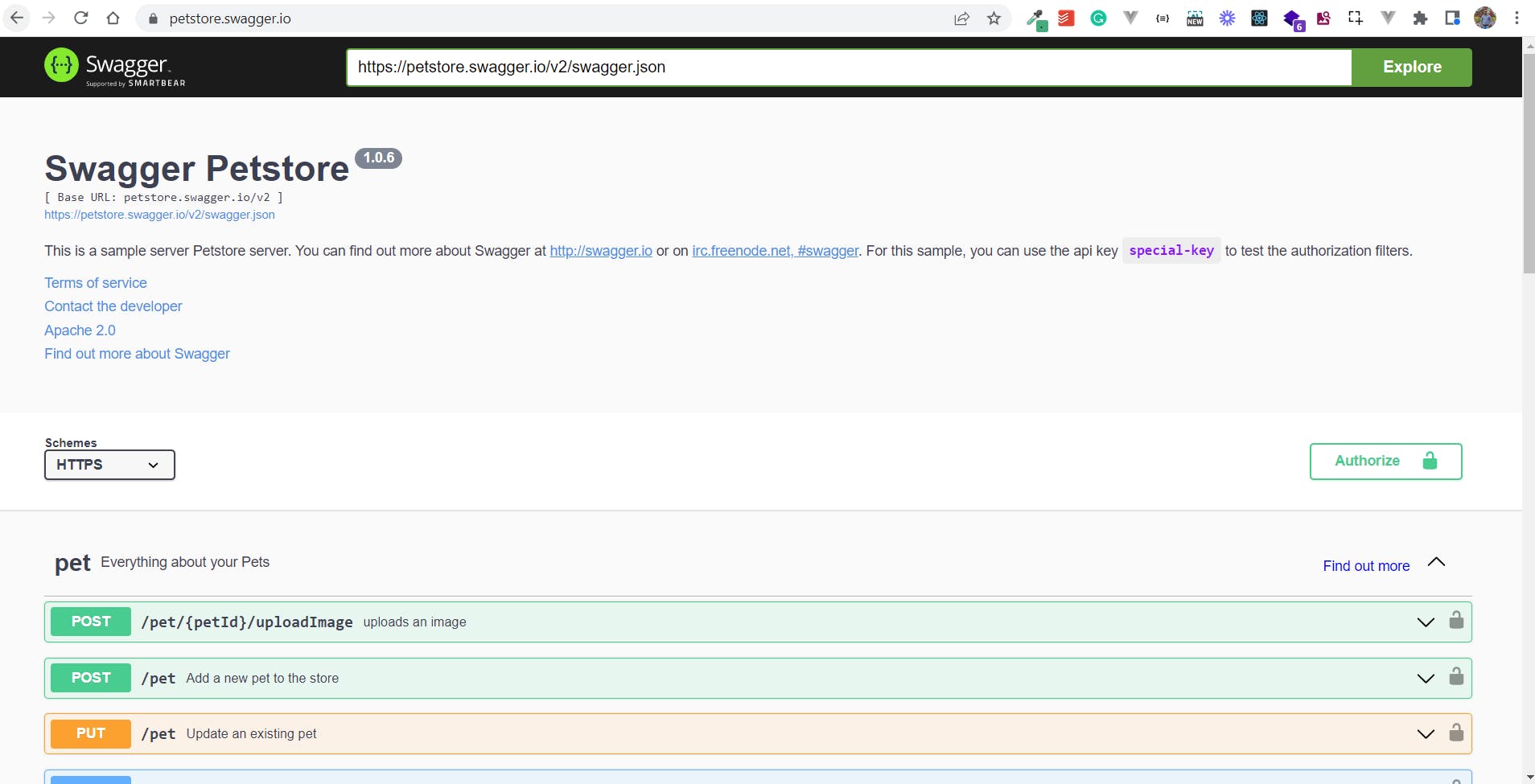
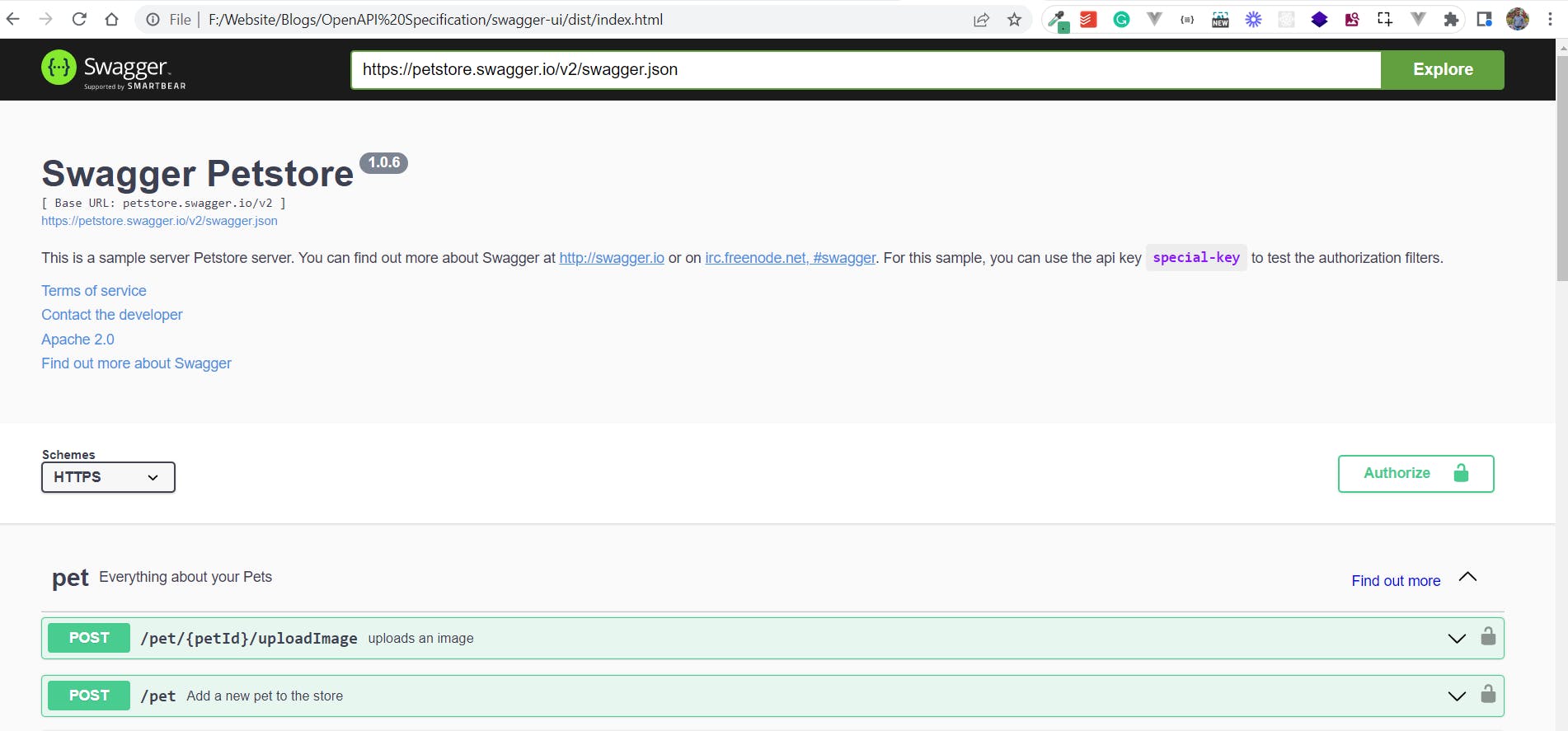
See the screenshot of the demo pet store API UI by Swagger.
 Notice the URL - https://petstore.swagger.io/. It is running on the Swagger domain. As we know, it is open-source, so why can't we run it locally and see if it working?
Notice the URL - https://petstore.swagger.io/. It is running on the Swagger domain. As we know, it is open-source, so why can't we run it locally and see if it working?
Let's get started.
Quick Installation 👇
Here are the steps that we can follow.
- First of all, we need to go to the Swagger UI Github Page.
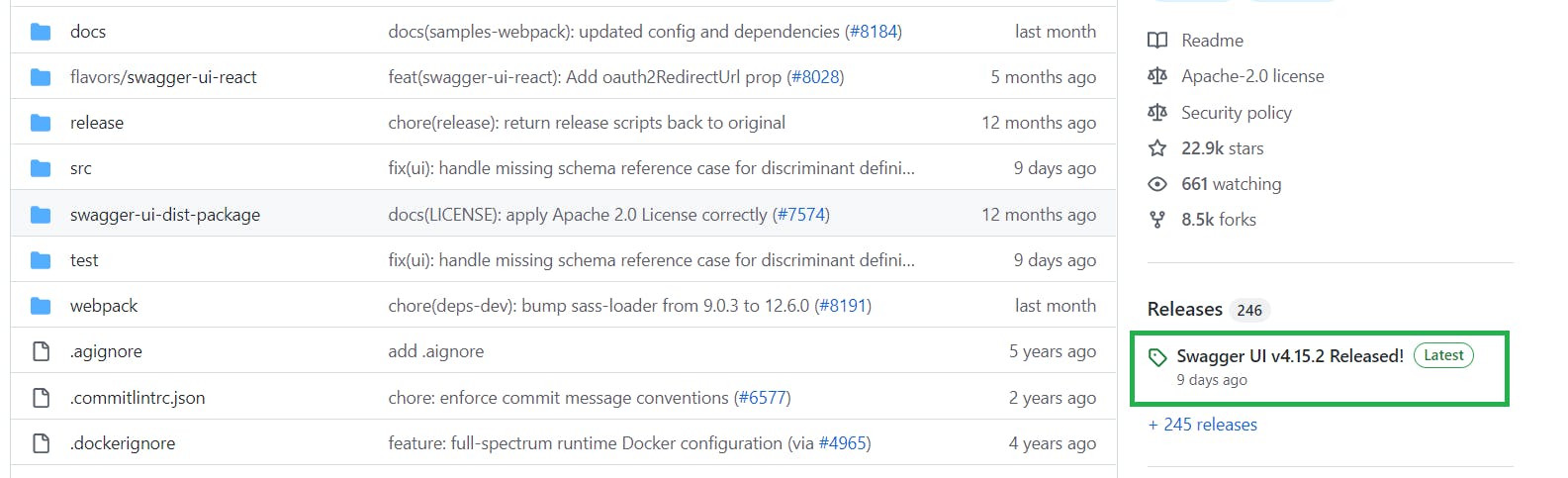
- Now move to the Releases on the right side section and click on the Latest Release number. At the time of writing this blog, it is saying Swagger UI v4.15.2 Released!.

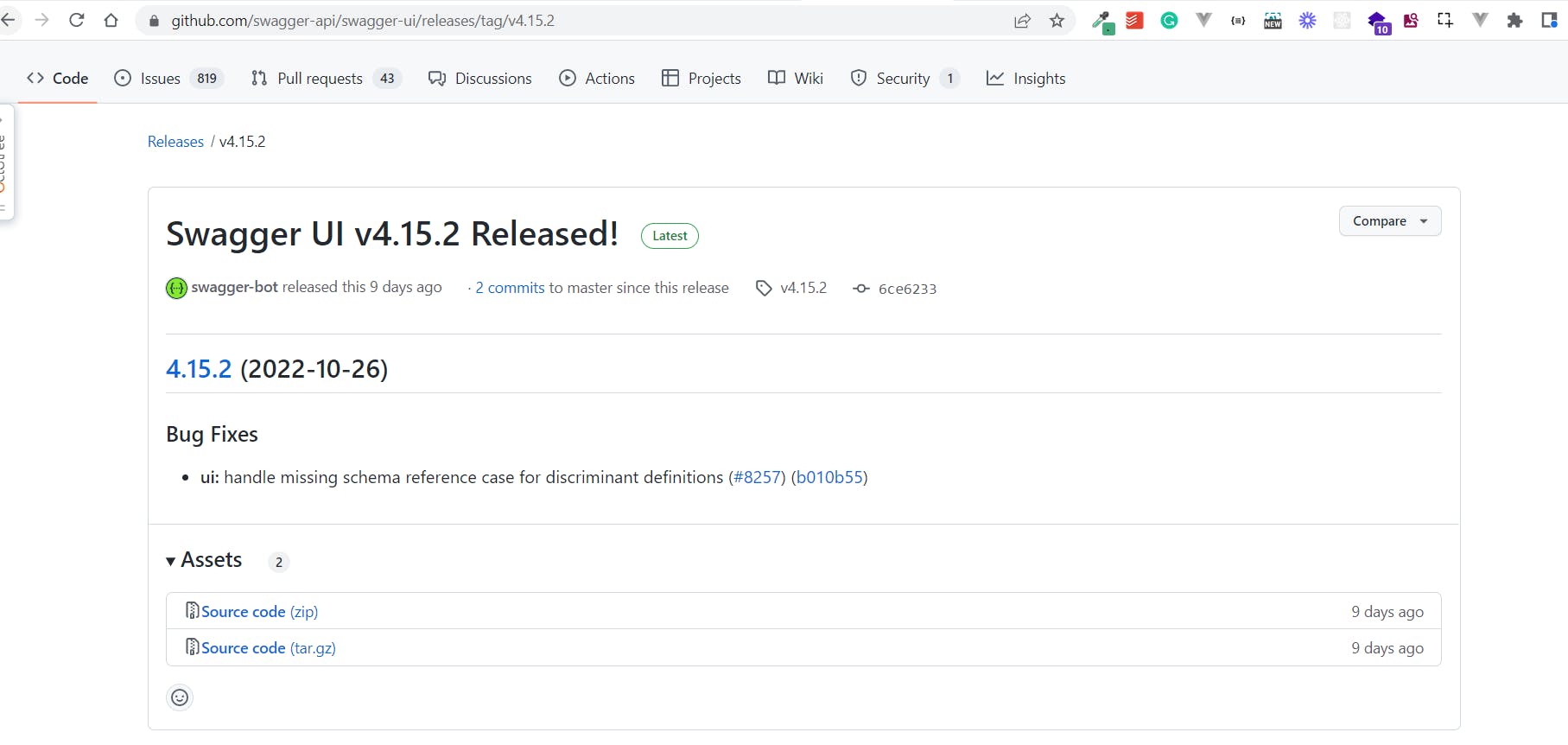
- You will land on the particular release page with the Assets containing the source code. See the below screenshot.

- We are interested in the
zipfile. Let's download that and then extract it. Here it is how it will look on your system.
- Now that we got the whole source code, let's dig inside. You will see a
distfolder and anindex.htmlfile inside that.
- If you open this file on a browser, it will display the pet store API details as we saw earlier online. Here is the screenshot.

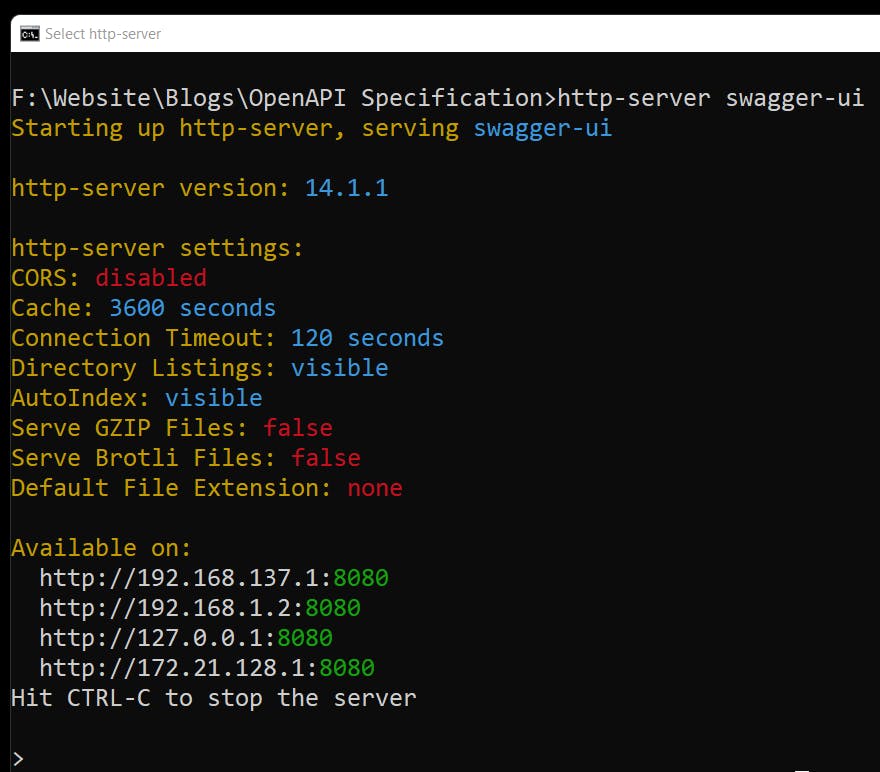
- If you want to run a server and host locally, then open a command prompt and move to the folder where you have the Swagger UI extracted. The prerequisite will be to install
http-servernpm package. Then it is just a matter of running the following command.http-server swagger-ui
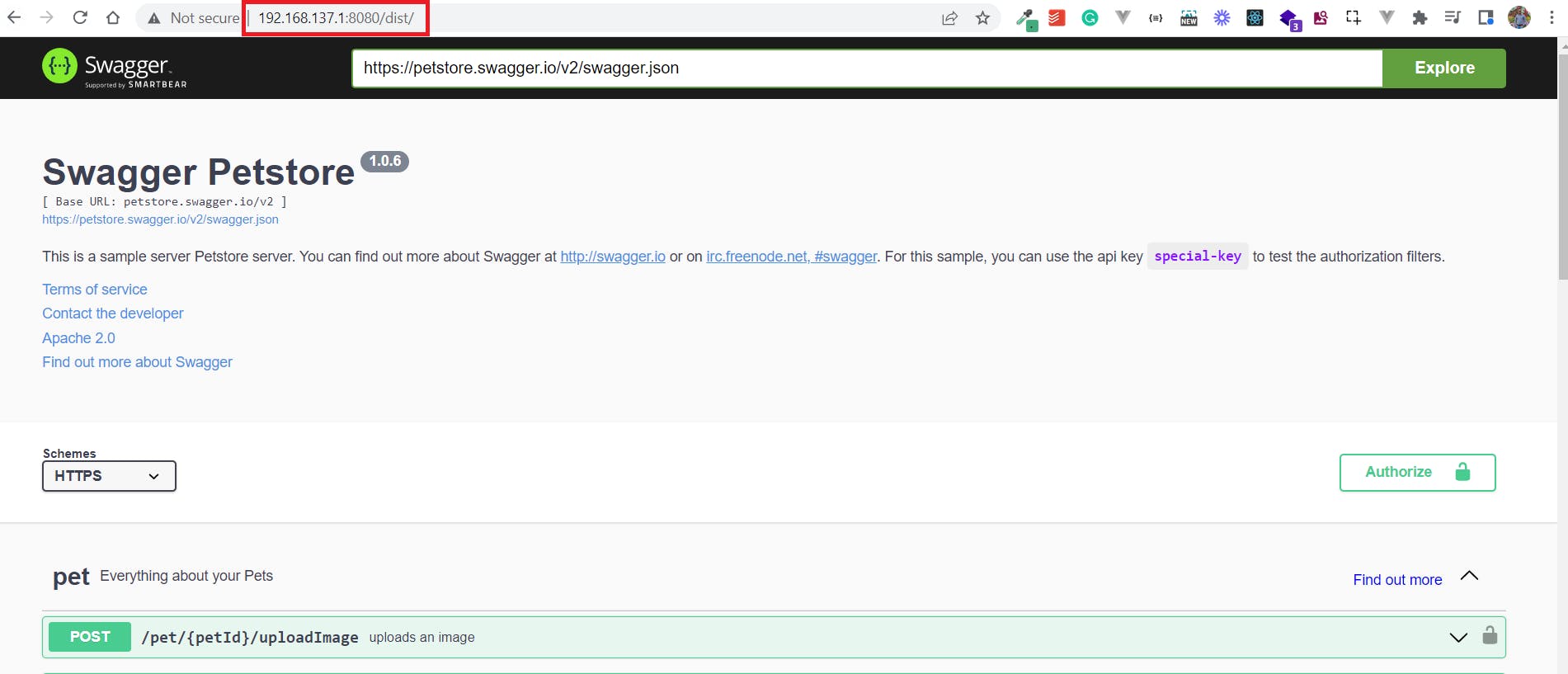
- Now when you open the URL mentioned in the command prompt and append
distto it, it will open the same UI that we saw earlier.
Next Steps 🪜
Going forward, we will install Swagger Editor to edit an API and see the changes running on the Swagger UI. Interesting time ahead! Stay tuned.
Feedback 🙌
If you liked my blog, don't forget to like and share.


